- Print
- DarkLight
- PDF
HTTP GET Request in Azure Logic Apps
- Print
- DarkLight
- PDF
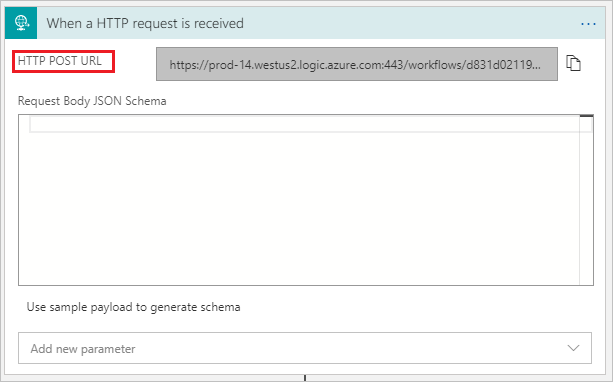
By default, when Logic Apps exposes an HTTP Trigger Request, it uses an HTTP POST method. This default behavior may be fine when you need to send a message body to a logic app, but what happens if you have a client system that wants to provide a GET request and pass in parameters in the URL?

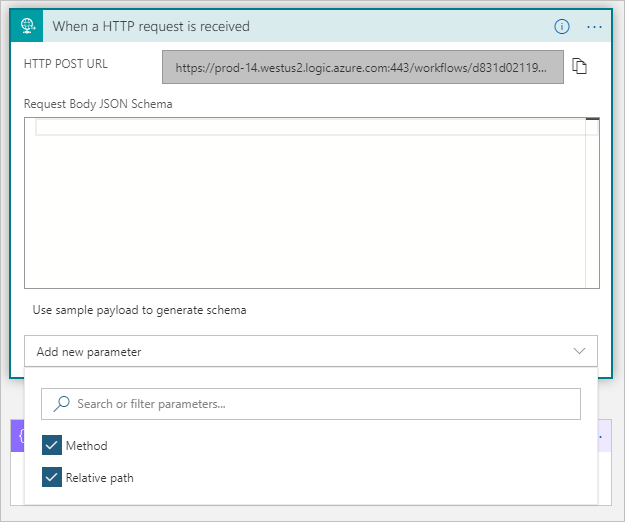
When Logic Apps was initially released, the only HTTP method supported was POST, but that is no longer the case. If we click on the Add new parameter dropdown, we do have the ability to now choose our verb including GET, PUT, POST, PATCH and DELETE. In addition, we can also select Relative path which will allow us to retrieve parameters from our URL.

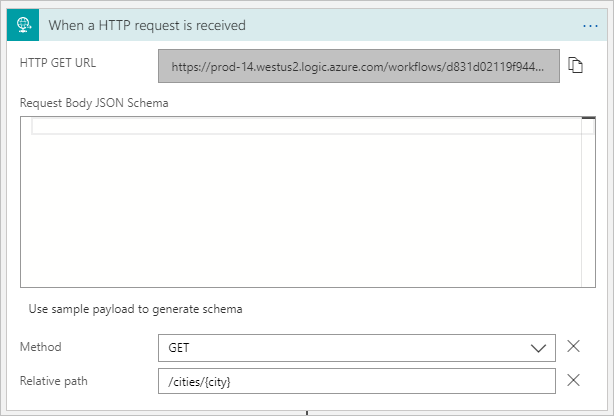
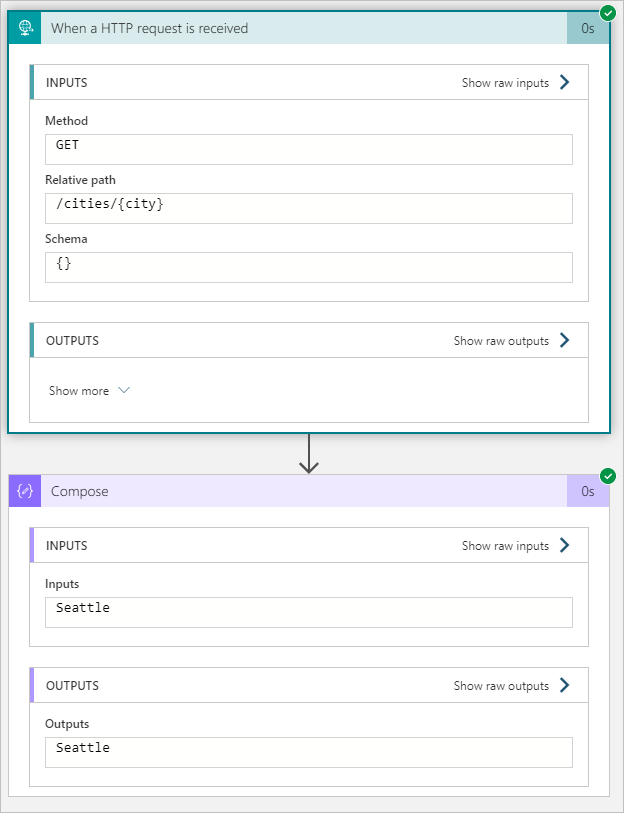
To illustrate these concepts, we set our Method to GET and then set our Relative path of /cities/{city}. When Logic Apps sees the {} it knows that there is a parameter that is being passed in.

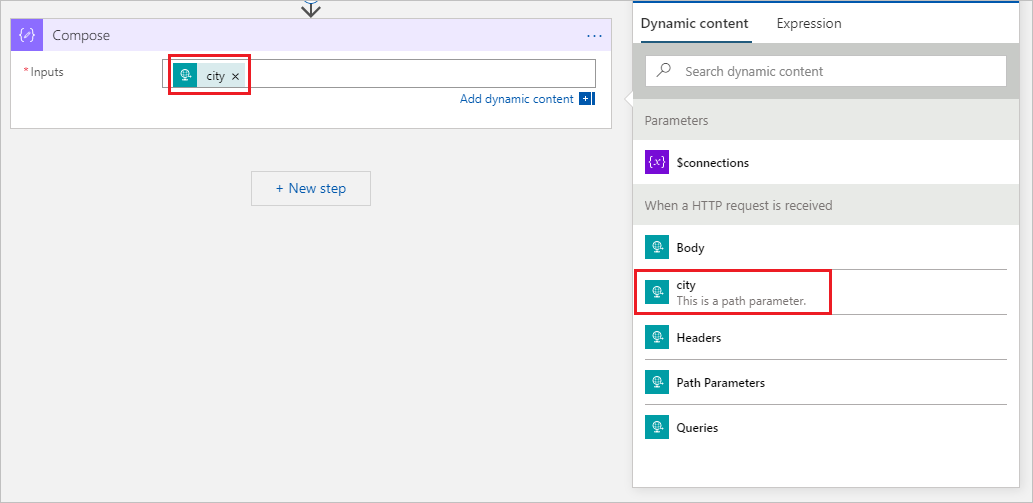
We can now use this city parameter in downstream actions, like a Compose action as it now shows up as part of our Dynamic content.

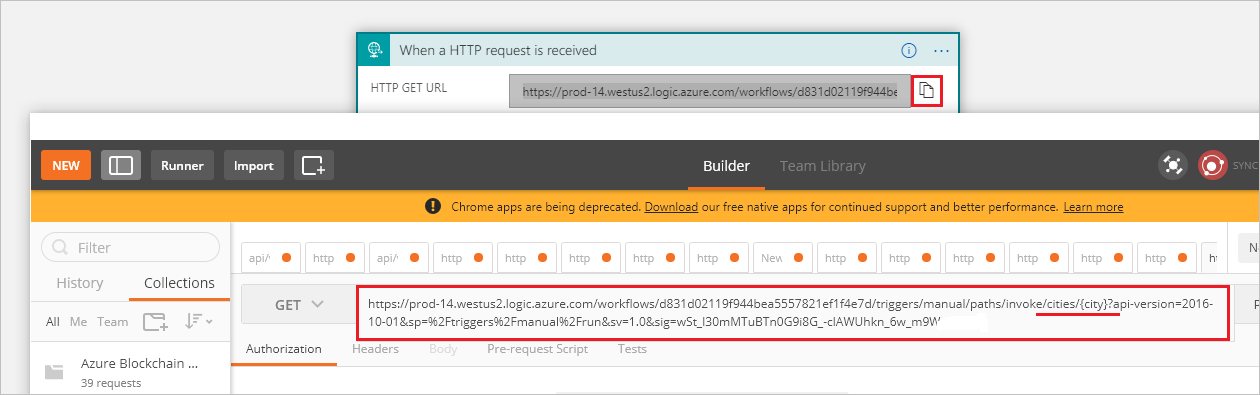
Let’s now save our logic app and call it from Postman. Much like we would do when having a POST request, we can copy our URL from the trigger by clicking on the copy icon. We can then launch Postman and paste this URL into the address box. We also want to ensure that we have selected GET from the dropdown beside our URL. In addition, notice there is a placeholder for our {city} value. We can go ahead and replace {city} with the name of a city, such as Seattle and then can click on Send.

When we look at our Run History in Logic Apps, we can see that our Seattle value was successfully parsed when using a GET request.

Get a better understanding of Azure Logic Apps monitoring at multiple levels.