- Print
- DarkLight
- PDF
HTTP routing with Azure Functions
- Print
- DarkLight
- PDF
By default, HTTP triggered Azure Functions are addressable with a route prefix /api/. For instance, an EpochToDateTime function I created has the following URL:
https: // currencyfunctions.azurewebsites.net /api/ EPochToDateTime
The route prefixes in Azure Functions are customizable and removable using the host.json – a metadata file that contains the global configuration options affecting all functions. To modify the route prefix, you can change the host.json file to look like the following:
{
"version": "2.0",
"extensions": {
"http": {
"routePrefix": "Name"
}
}
}
This change will turn our URL to:
https: // currencyfunctions.azurewebsites.net /name/ EPochToDateTime
There are various ways to define function routes for individual functions:
• Function header: in the method, you assign the route in the HTTP trigger binding name.
[FunctionName("EPochToDateTime")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Function, "get", "post", Route = convert)] HttpRequest req,
ILogger log)
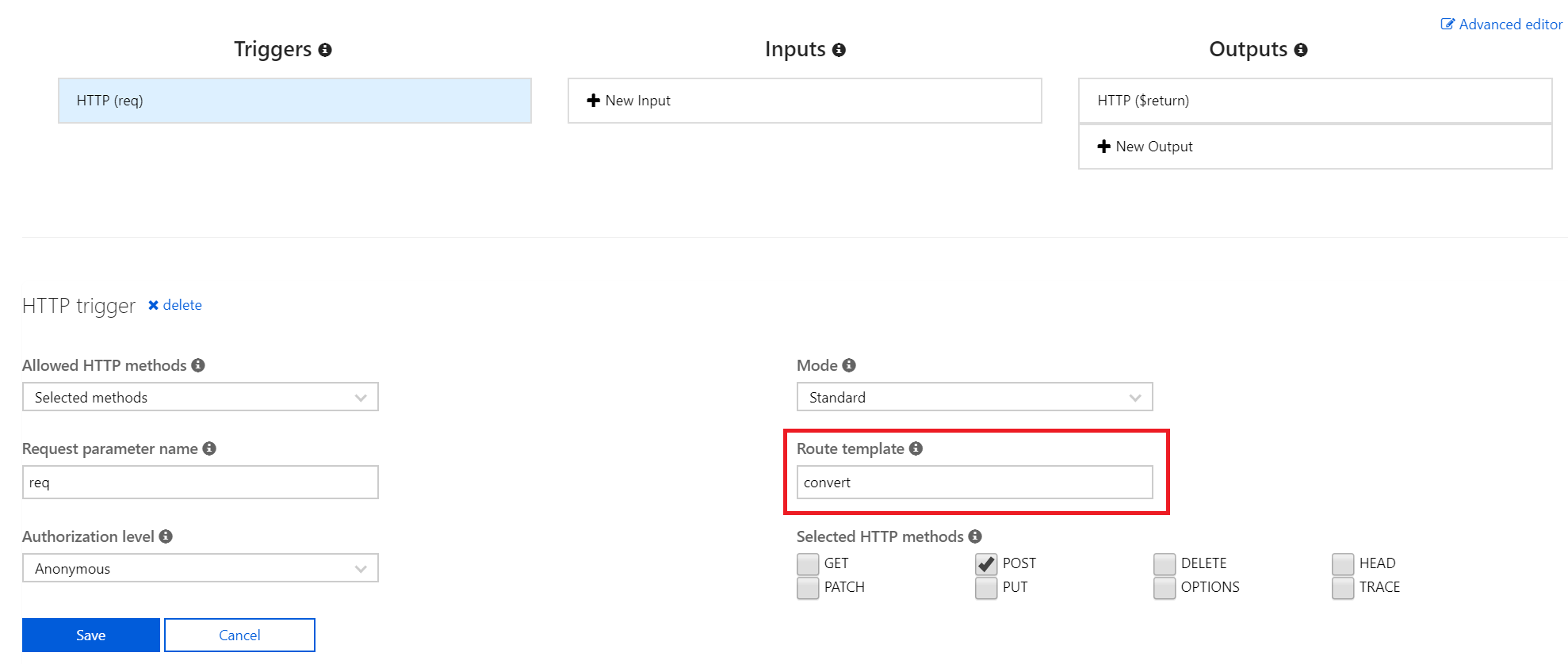
• Define the route in the Azure Portal: you navigate to the integrate tab of your function and specify the route template.

In our example, the address can be changed to:
https: // currencyfunctions.azurewebsites.net /api/ convert
To conclude you can change addresses of your functions on App level and function level – giving you the option for customizable addressing of your function endpoints. The benefit of changing your addresses is to support versioning and routing.

